Käyttöliittymäsuunnittelu (UI Design)
Käyttöliittymä (UI) on se rajapinta ja tila, jossa ihmisen ja koneen välinen vuorovaikutus tapahtuu. Käyttöliittymä on kiinteä osa käyttökokemusta (UX), joka rakentuu visuaalisesta suunnittelusta sekä vuorovaikutuksen suunnittelusta. Verkkosivustoilla on yleensä graafinen käyttöliittymä, jota voidaan käyttää eri osoitin- ja ohjauslaitteilla, kuten hiirellä, näppäimistöllä tai kosketusnäytöllä.
Tässä artikkelissa tarkastellaan käyttöliittymäsuunnittelua asiakkaan ja suunnittelijan näkökulmista ja käydään läpi useita eri vaiheita, joita käyttöliittymäsuunnitteluun liittyy.

Mitä on käyttöliittymäsuunnittelu?
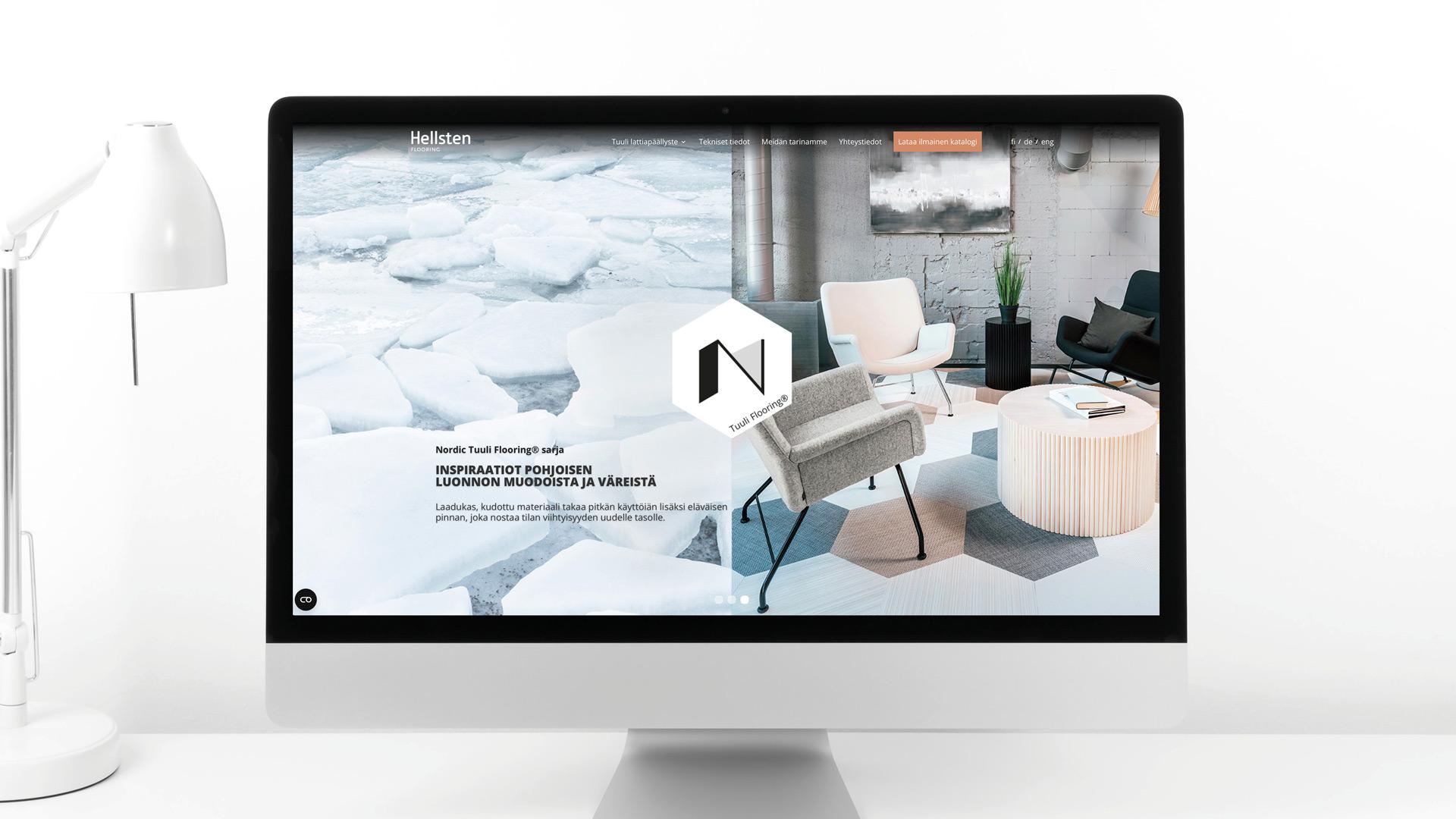
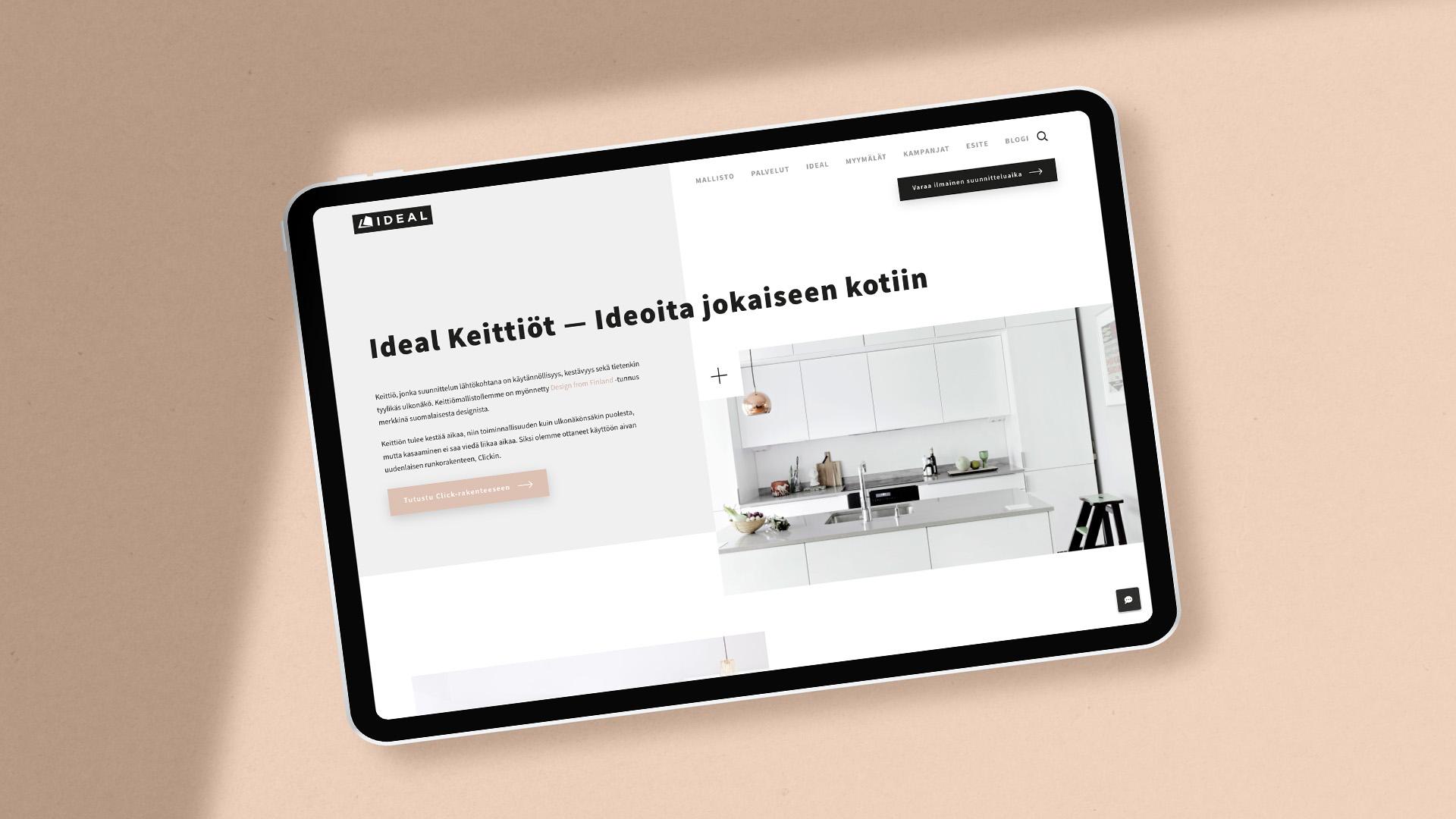
Käyttöliittymäsuunnittelu on menetelmä, joka keskittyy visuaaliseen kokemukseen. Suunnittelijat rakentavat käyttöliittymien visuaalisia esitysmalleja esimerkiksi verkkosivustoista, verkkokaupoista ja mobiilisovelluksista hyödyntäen vakiintuneita käyttöliittymästandardeja, sekä nykypäivän trendejä.
Suunnittelijat voivat myös ottaa käyttöön käyttäjäkeskeisen suunnittelun malleja, joiden avulla opitaan ymmärtämään kohdeyleisöä paremmin. Tämä auttaa räätälöimään käyttöliittymää suunnitteluvaiheessa juuri sille sopivaksi.
Käyttöliittymän esteettisyys on tärkeä tekijä suunnittelussa. Esteettisen käytettävyysvaikutuksen (Aesthetic-Usability Effect) mukaan käyttäjät uskovat, että visuaalisesti miellyttävät käyttöliittymät toimivat paremmin kuin sellaiset, jotka eivät näytä ja tunnu hyviltä.
Käyttöliittymäsuunnittelu on siis tärkeässä roolissa ensimmäisen mielikuvan luomisessa ja koko käyttökokemuksen avaamisessa käyttäjän päädyttyä verkkosivustolle.
Käyttöliittymien visuaalinen suunnittelu ei ole pelkästään sitä, että ulkoasusta pyritään tekemään houkutteleva. Parempi lähestymistapa on ajatella sitä vakiintuneiden visuaalisen suunnittelun periaatteiden soveltamisena, joista monet perustuvat tieteelliseen, psykologiseen, neurologiseen tai fysiologiseen ymmärrykseen. (Barnard, L.)
Jos olet kiinnostunut verkkokaupan käyttöliittymäsuunnittelusta, katso artikkeli Hyvä verkkokaupan käyttöliittymä – vältä nämä virheet.
Käyttöliittymäsuunnittelun tärkeimmät elementit
Hyvä käyttöliittymäsuunnittelu on kriittisessä osassa verkkosivustoprojektin onnistumisen kannalta. Ilman sitä käyttäjät voivat kokea verkkosivuston olevan käyttökelvoton. (Adobe. n.d.)
Seuraavassa lista muutamista tärkeistä asioista, jotka kannattaa ottaa huomioon käyttöliittymiä suunniteltaessa:
- Käyttöliittymän johdonmukaisuus
- Miellyttävä käyttökokemus, joka herättää positiivisia tunteita loppukäyttäjissä
- Kognitiivisen taakan minimointi
- Asiakkaan brändi-ilmettä ja -mielikuvaa.
- Helpon ja miellyttävän saavutettavuuden takaaminen asiakkaille

Miten suunnitella hyvä käyttöliittymä
Ennen kuin käyttöliittymäsuunnittelun yksityiskohtia aletaan työstää ja prototyyppejä rakentaa, on hyvä tehdä tutkimustyötä ja laatia perusrunko suunnitelmalle. Tutkimustyövaiheessa tutkitaan käyttäjien tarpeita, tavoitteita ja käyttäytymistä. Näitä asioita voidaan selvittää haastatteluilla, kyselyillä ja tiedusteluilla.
1. Tutkimus
Tutkimustyön tulosten perusteella voidaan jatkaa kohti visuaalista suunnittelua. Suunnittelun alkuvaiheessa riittää hahmottelu ja yksinkertaiset käyttöliittymäluonnostelut. Tärkeintä on saada toimiva runko paikoilleen, eikä huomion keskittäminen yksityiskohtaisiin visuaalisiin esityksiin. Niiden aika on myöhemmässä suunnitteluvaiheessa.

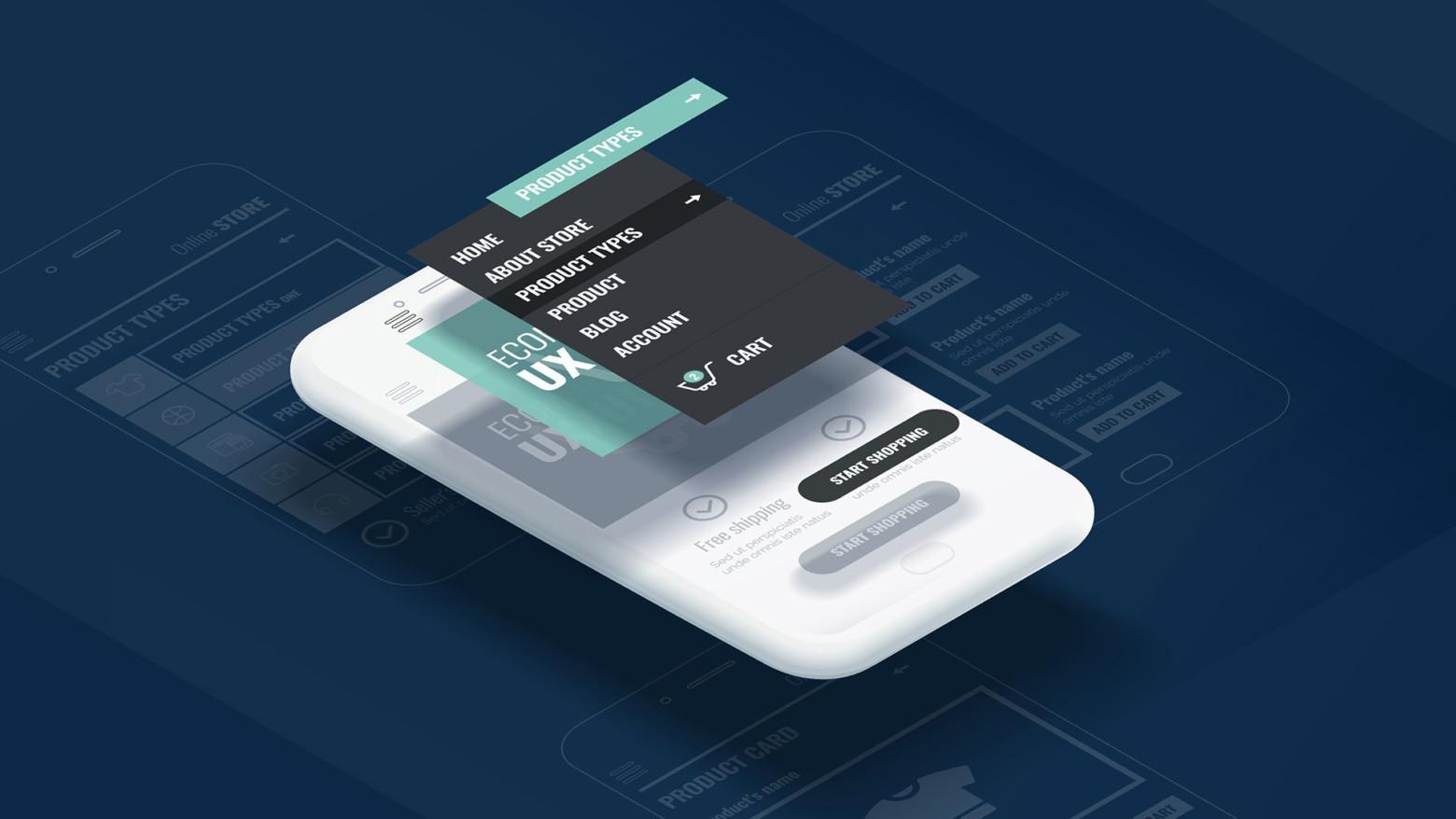
2. Rautalankamallit
Hyvä suunnittelu lähtee yleensä rautalankamalleista, joilla voidaan laatia hyvinkin nopeasti yksinkertaisia ja toimivia malleja verkkosivuston käyttöliittymästä. Tällä tavoin on nopeampaa testata ja hahmotella sivuston rakennetta ja tarkistaa, täyttyvätkö kaikki sivustolle alkuvaiheessa määritellyt vaatimukset. Rautalankamalleja voidaan hyödyntää kaikissa verkkosivustoprojekteissa, mutta yleensä niitä suositaan varsinkin laajoissa ja monimutkaisissa käyttöliittymissä.
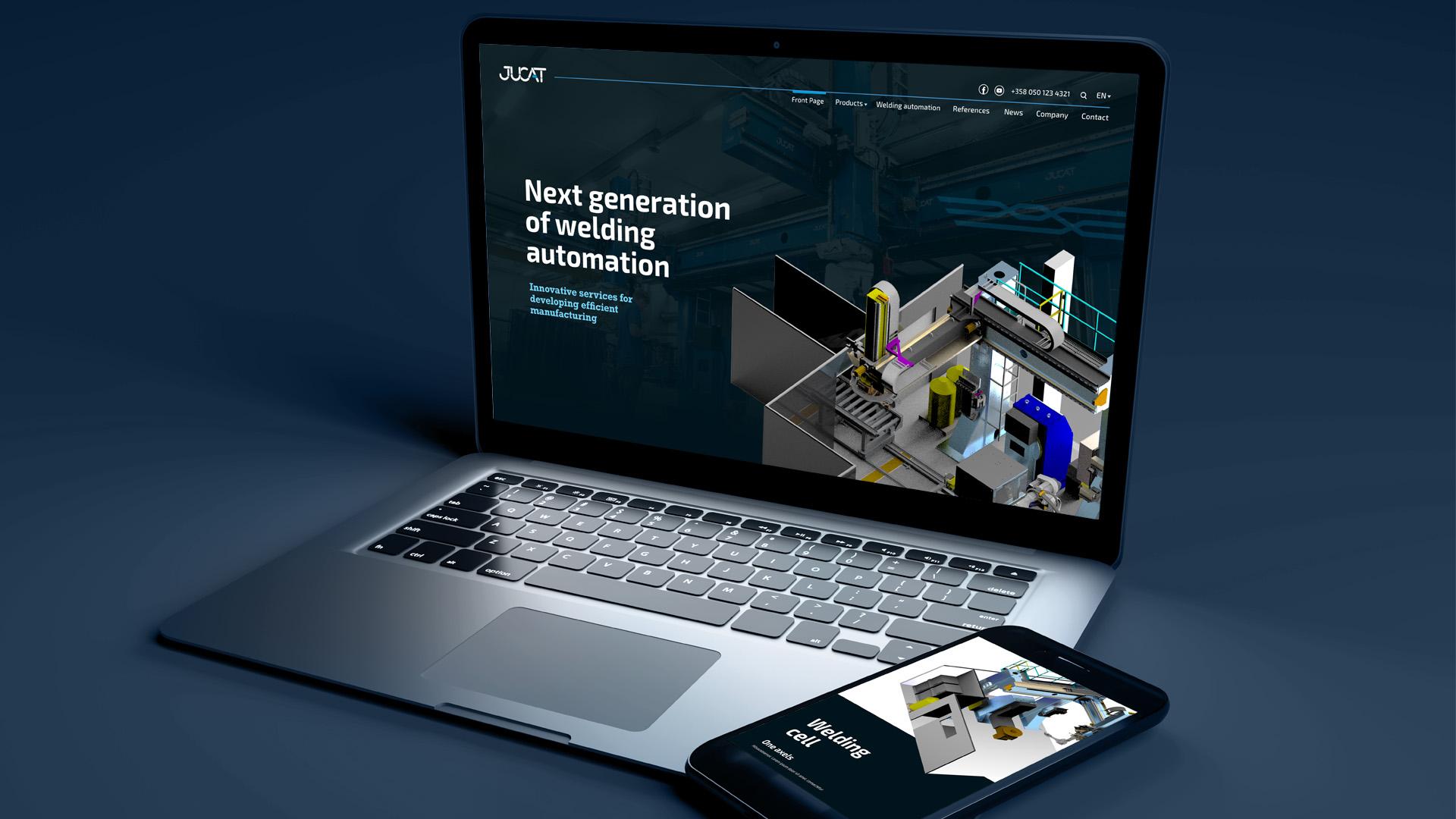
Nykyiset verkkosivustot ovat responsiivisia, mikä tarkoittaa sitä, että sivustot skaalautuvat eri päätelaitteille sopiviksi. Tämä vaatii aiempaa enemmän työtä käyttöliittymän suunnittelun parissa. Rautalankamallien käyttäminen edesauttaa suunnittelun jouhevaa etenemistä aina valmiiseen toteutukseen saakka.
3. Visuaalinen suunnittelu
Seuraava vaihe on visuaalinen suunnittelu. Käyttöliittymä-elementit suunnitellaan nyt yksityiskohtaisemmin ja brändin mukaiset värit, typografiat ja kuvat asetellaan paikoilleen nykypäivän trendien mukaisesti siten, että lopputulos miellyttää katsojan silmää. Visuaaliseen suunnitteluun voi mennä huomattavan paljon aikaa, varsinkin kun otetaan huomioon responsiivinen suunnittelu, jossa verkkosivuston käyttöliittymän ilme täytyy suunnitella erikseen useamman eri laitteen näkökulmasta. Tätä työmäärää voi pyrkiä minimoimaan jo rautalankavaiheessa suunnittelemalla visuaalisista verkkosivuston elementeistä tarpeeksi yksinkertaisia ja loogisia.
Lopputuloksen tulisi olla käyttökokemukseltaan näyttävä sekä helposti käytettävä ja ymmärrettävä käyttöliittymä verkkosivustolla kävijöille.
4. Työkalut
Käyttöliittymiä suunnitellaan nykyään yleisesti niihin tarkoitetuilla suunnittelutyökaluilla. Nämä työkalut nopeuttavat suunnitteluprosessia ja helpottavat entistä laajempien ja toteutuskelpoisempien käyttöliittymämallien aikaansaamista, mistä hyötyvät myös verkkosivustojen kehittäjät. Enää koko suunnittelun toteutukseen ei valitettavasti riitä pelkkä kynä ja paperi, vaan monimutkaisempien ominaisuuksien, kuten videoiden ja animaatioiden esittämiseen, tarvitaan kehittyneempiä suunnittelutyökaluja.

5. Web-tekniikat
On tärkeää osata laatia suunnitelmat siten, että ohjelmistokehittäjät kykenevät toteuttamaan niitä järkevässä aikataulussa. Suunnittelijoilla tulisikin olla edes hieman teknistä tietotaitoa ja ymmärrystä niistä tekniikoista, joilla käyttöliittymän eri elementtejä toteutetaan esimerkiksi verkkosivustoilla.
Otetaan esimerkiksi WordPress-julkaisujärjestelmä. Kun suunnittelija aloittaa käyttöliittymän suunnittelun, hänen tulisi tietää, millaisia käyttöliittymiä kyseiselle alustalle on mahdollista toteuttaa. Mikäli tätä seikkaa ei oteta suunnittelussa huomioon, lopputulosta voi olla vaikeaa ja hidasta toteuttaa. Silloin voidaan joutua tekemään kompromisseja ja muuttamaan suunnitelmia kesken toteutuksen. Kehittäjät voivat joutua muokkaamaan julkaisujärjestelmää peräti niin paljon, että sen ylläpito ja kehitystyö monimutkaistuvat liikaa ja kyseistä teemaa ei ole enää mielekästä ylläpitää ja kehittää.
Verkkosivustoilla käytettävät web-tekniikat muuttuvat ja kehittyvät nopeasti. Kehitys tuo tullessaan uusia mahdollisuuksia myös käyttöliittymien rakenteen ja ulkoasun suunnitteluun. Monet ennen mahdottomilta kuulostaneet ideat ovatkin yhtäkkiä toteutettavissa. Tästä syystä UI-suunnittelijoiden ja web-kehittäjien tulisi olla yhtä lailla ajan tasalla uusista ominaisuuksista. Kehittäjien ja suunnittelijoiden välinen kommunikaatio ja tiivis yhteistyö on tärkeä osa kokonaisuutta, kun halutaan saavuttaa käytettävyydeltään erinomaisia käyttöliittymiä.

Käyttöliittymäsuunnittelu Myynninmaailmalta
Etsitkö apua käyttöliittymäsuunnitteluun verkkosivustollesi tai verkkokaupallesi? Myynninmaailma tarjoaa monipuolisia verkkopalveluita, ja meillä on vuosien kokemus käyttöliittymäsuunnittelusta. Ota yhteyttä, ja anna meidän auttaa luomaan sivustollesi selkeä ja visuaalisesti miellyttävä käyttöliittymä.
