Hyvä verkkokaupan käyttöliittymä – vältä nämä virheet

Verkkokaupat ovat monimutkaisia kokonaisuuksia, ja niiden käyttöliittymän suunnittelu voi olla haastavaa. Verkkokaupoissa on monesti paljon erilaisia sivunäkymiä ja erityyppisiä sisältöjä, jotka vaativat suunnittelijoilta paljon huomiota. Valikot, tuotteiden organisointi sekä ostoprosessin käyttöliittymien suunnittelu vaatii paljon tekemistä, jotta niistä saisi mahdollisimman jouhevasti ja johdonmukaisesti toimivia skaalautuvia kokonaisuuksia.
Hyvä verkkokaupan käyttöliittymä auttaa käyttäjää suoriutumaan tavoitteissaan mahdollisimman helposti ja nopeasti. Käyttöliittymän tulisi olla selkeä ja miellyttävä käyttää ja noudattaa vakiintuneita standardeja mahdollisimman paljon, poissulkematta kuitenkaan nykypäivän trendejä suunnittelusta, mitkä voivat omalta osaltaan lisätä esteettisyyttä ja parantaa verkkokaupan käyttökokemusta ja mielikuvaa.
Hyvä verkkokaupan käyttöliittymä ei missään tapauksessa halua estellä käyttäjää, joka yrittää lisätä lempituotettaan ostoskoriin tai piilotella suosituimpia tuotteitaan käyttäjien silmistä. Ei saa hämätä eikä luoda epäluotettavan oloista tunnelmaa.
Yleisimmät virheet käyttöliittymän suunnittelussa
Tässä muutamia käyttöliittymäsuunnittelun valintoja, mitä itse en suosittele tehtäväksi. Ne voivat aiheuttaa verkkokaupan käyttäjälle ärtymystä ja heikkoa käyttökokemusta.
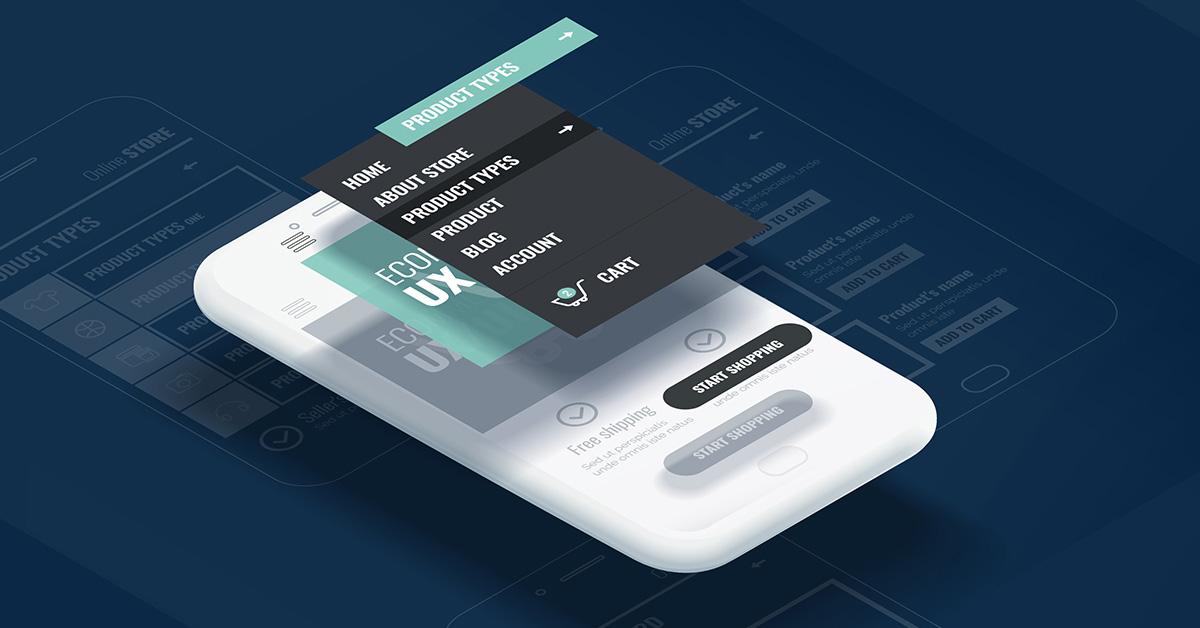
- Älä tee päänavigaatiosta monimutkaista, vaan pidä se mahdollisimman yksinkertaisena ja selkeästi esillä ja aina saatavilla. Älä luo liian syvälle menevää hierarkiaa valikkoon. Anna selkeät kategorioiden/osastojen nimet.
- Älä luo sekavan näköistä sivurakennetta, joka rönsyilee sivulta toiseen. Luo selkeä ja yksinkertainen rakenne ja ilme, joka toistuu myös muilla sivuilla. Tämä auttaa käyttäjää löytämään ja saavuttamaan tavoitteensa nopeammin sivustolla.
- Älä käytä huonolaatuisia ja liian pieniä tuotekuvia. Jos käyttäjä ei näe ostamastaan tuotteesta tarpeeksi laadukkaita kuvia, voi ostopäätös jäädä helposti tekemättä. Tuotteiden esittelyyn ja esillepanoon kannattaa kiinnittää paljon huomiota. Miten esittelisit kalliit premium-tuotteet eri tavalla, kuin normaalihintaiset kulutustuotteet?
- Ei häiritä käyttäjää tarpeettomasti jatkuvasti esiin ponnahtavilla ilmoituksilla. Ei tehdä tarpeettoman pitkiä lomakkeita, eikä muutenkaan liikaa lomakkeita.
- Liian pieni fonttikoko ja turhan leveät tekstipalstat tekee lukemisesta tuskaa. Käytä siis tarpeeksi suurta kirjaisinkokoa ja sopivan levyisiä tekstipalstoja sivustolla, jotta sisällön lukeminen olisi helpompaa. Pieni asia, joka parantaa saavutettavuutta ja käyttökokemusta paljon.
Verkkokauppa-alustan merkitys
Verkkokaupan käyttöliittymäsuunnittelua sanelee käytettävä verkkokaupan alusta. Erilaisia verkkokauppa-alustoja on paljon, mutta käytetympiä taitavat olla:
- Woocommerce
- Shopify
- Square Online
- BigCommerce
Verkkokaupat ovat yleensä käyttöliittymiltään hyvin samankaltaisia johtuen käytettävistä alustoista ja vakiintuneista käytänteistä. Verkkokaupoissa ostoksia tekevät käyttäjät ovat tottuneet tietynlaiseen kaavaan ja siitä poikkeaminen liiaksi lisää riskiä, että käyttäjien käyttökokemus huononee. Isojen riskien ottaminen ei kannata ja parempi onkin kehittää verkkokauppoja ajan kanssa. Käyttöliittymän tehostamiseen ja uudistamiseen tarvitaan tutkimustietoa käyttäjistä. Näin päästään oikeasti parantamaan mahdollisia ongelmakohtia ja sujuvoittamaan verkkokaupan käytettävyyttä.
Osassa järjestelmiä kehittäjille ja suunnittelijoille on annettu vapaat kädet luoda ja kehittää sen tyyppisiä ratkaisuja, mitä he ikinä tarvitsevatkaan. Nämä ovat ns. avoimen lähdekoodin verkkokauppa-alustoja. Toiset taas ovat suljetumpia ja rajatumpia käyttöliittymän muokkauksien suhteen. Molempiin vaihtoehtoihin on tarjota yleisesti lisäominaisuuksia. Avoimen lähdekoodin tapauksissa lisäosat ovat yleensä maksullisia, kun taas suljettuihin järjestelmiin sisältyy valmiiksi huomattavasti enemmän ominaisuuksia.
Mitä on käyttäjäkokemussuunnittelu?
UX (User Experience), eli käyttökokemus liittyy siihen miltä käyttäjästä tuntuu, kun hän on vuorovaikutuksessa laitteen tai tuotteen kanssa.
Vastaavasti digitaalisessa suunnittelussa UX tarkoittaa kaikkea, mikä vaikuttaa käyttäjän vuorovaikutukseen digitaalisen tuotteen kanssa. Kun ihmiset käyttävät tuotetta, he yleensä arvioivat kokemuksiaan seuraavien kriteerien mukaan:
- Arvo. Antaako tämä tuote minulle arvoa?
- Toiminto. Toimiiko tämä tuote?
- Käytettävyys. Onko se helppokäyttöinen?
- Yleisvaikutelma. Onko miellyttävä käyttää?
(Babich, 2020)
Mitä eroa on UX ja UI-suunnittelulla?
UX-suunnittelu on kiinnostunut kokonaisvaltaisesta kokemuksesta ja vaikutelmasta, jonka se jättää käyttäjällä. UX on täynnä tutkimusta, analysointia ja käyttäjien tarpeiden ymmärtämistä ja arviointia. Hyvä ja huono käyttökokemus eivät ole konkreettisia asioita. Ne ovat pikemminkin seurausta siitä, että tuotteen tai palvelun käyttökokemus on kokonaisuutena selkeä, intuitiivinen ja helppokäyttöinen verrattuna hämmentävään, kömpelöön ja turhauttavaan kokemukseen.
Käyttöliittymäsuunnittelu (UI Design) on myös käyttäjäkeskeinen, mutta keskittyy enimmäkseen visuaalisuuteen, missä korostuu kaikki visuaaliset ja interaktiiviset verkkosivuston ominaisuudet kuten värit, typografia, painikkeet, valikot ja animaatiot sekä paljon muuta.
UI-suunnittelussa voidaan kysyä, että minkä näköinen painikkeen tulisi olla? UX-suunnittelussa kysytään, että tarvitaanko painiketta?
Kyseisillä menetelmillä on paljonkin eroja, mutta myös yhtäläisyyksiä. Ne ovat läheisesti kytköksissä toisiinsa ja molempia tarvitaan esimerkiksi käyttäjäystävällisen verkkosivuston suunnittelussa. Jos UX-suunnittelu menee pieleen ja ei kyetä kartoittamaan käyttäjien tarpeita oikein, niin se on aivan sama mitä UI-suunnittelussa saadaan rautalankamalleilla aikaiseksi, koska loppukäyttäjille verkkosivustosta ei ole mitään hyötyä. Samalla tavalla, jos käyttöliittymä suunnittelu ei noudata UX-suunnittelua, niin loppukäyttäjät eivät osaa käyttää verkkosivustoa oikein tai sen käyttö on hyvin haastavaa.
Lähteet:
Savikko, M. (2011). Käytettävyys ja verkkokäyttöliittymäsuunnittelu: case Nitron uutiskirjeidenlähetyspalvelu. Opinnäytetyö, Turun ammattikorkeakoulu. https://urn.fi/URN:NBN:fi:amk-2011061211847
Lazarovich M. N. (30.9.2021) UX vs. UI Design: What’s the Difference? Verkkosivu. Viitattu 6.9.2022,
Lue täältä
Barnard, L. (n.d.) What Is UI Design? Verkkosivu. Viitattu 8.9.2022, https://balsamiq.com/learn/courses/intro-to-ui-design/what-is-ui-design/
Adobe (n.d.) UI Design. Verkkosivu. Viitattu 9.9.2022, https://xd.adobe.com/ideas/process/ui-design/
Moran K. (29.1.2017) The Aesthetic-Usability Effect. Verkkosivu. Viitattu 9.9.2022, https://www.nngroup.com/articles/aesthetic-usability-effect/
Babich N. (24.11.2020) What You Should Know About User Experience Design. Verkkosivu. Viitattu 12.9.2022, https://xd.adobe.com/ideas/career-tips/what-is-ux-design/